Создание дизайн-системы в Figma: От А до Я
В эпоху цифровизации и универсализации дизайна, создание дизайн-системы становится неотъемлемой частью UX Design Systems. Figma, как один из ведущих инструментов в мире дизайна, предлагает обширные возможности для создания и управления дизайн-системами. В этой статье мы представляем пошаговое руководство по созданию дизайн-системы в Figma от А до Я.
1. Определение основ дизайн-системы
Первый шаг в создании дизайн-системы в Figma — определение её основ. Это включает в себя установление цветовой палитры, типографики, масштабов, сеток и прочих элементов, которые будут использоваться во всех ваших дизайн-проектах. Создание этих стандартов обеспечивает консистентность и узнаваемость ваших дизайнов.
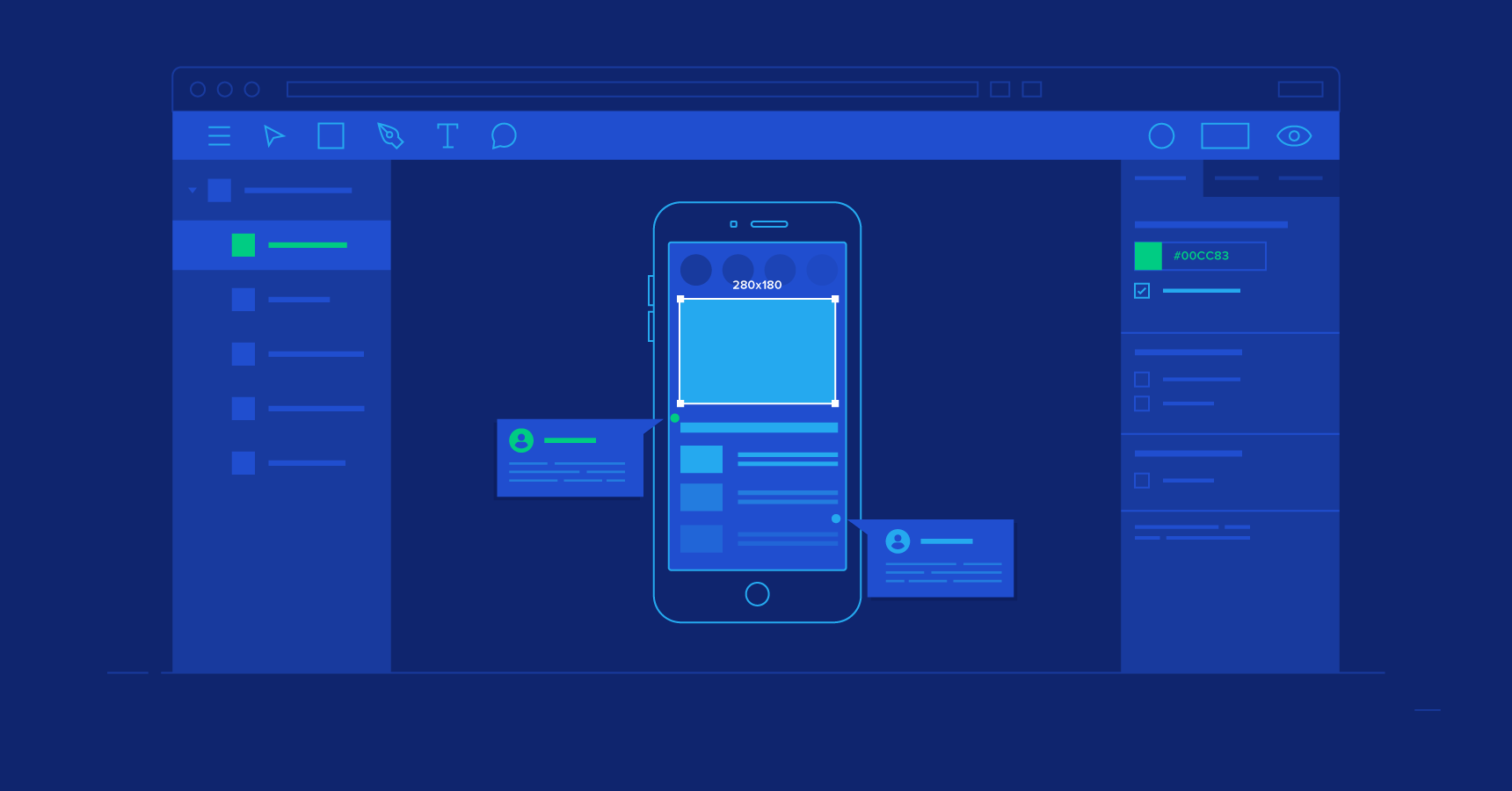
2. Разработка UI компонентов
Далее следует создание UI компонентов. В Figma можно разработать повторно используемые компоненты, такие как кнопки, вводы текста, чекбоксы, которые будут обеспечивать единообразие ваших интерфейсов. Эффективное использование компонентов в Figma сэкономит ваше время в долгосрочной перспективе.
3. Создание стилей и гайдлайнов
После создания компонентов важно разработать стили и гайдлайны для их использования. Это включает в себя руководства по применению цветов, шрифтов, иконок и других элементов дизайна. Эти стандарты помогут команде правильно и последовательно использовать созданную дизайн-систему.

4. Прототипирование и тестирование
С помощью Figma можно не только создать дизайн-систему, но и протестировать её на практике. Прототипирование различных интерфейсов с использованием вашей системы позволит вам увидеть, как элементы взаимодействуют друг с другом и как они работают на практике.
5. Обновление и адаптация
Дизайн-система — это не статичный набор правил, а скорее живой организм, который требует регулярных обновлений и адаптации. В Figma легко вносить изменения в дизайн-систему, что позволяет ей эволюционировать вместе с потребностями вашего проекта или компании.
6. Совместная работа и обмен
Figma идеально подходит для совместной работы над дизайн-системами. Возможность делиться библиотеками компонентов с командой и обеспечивать их доступность для всех участников проекта — одно из ключевых преимуществ этого инструмента.
Заключение
Создание дизайн-системы в Figma — это процесс, который требует тщательного планирования и внимания к деталям. Овладение этими навыками позволит вам создавать более согласованные и эффективные дизайны. Хотите узнать больше и освоить все аспекты создания дизайн-систем? Посетите uxtornado.com, где представлен полный курс по дизайн-системам, который обеспечит вас необходимыми знаниями и практическими навыками.